<!--HTML-->
<style>
.temastyle {width: 600px; padding: 0; background: url(https://i.imgur.com/hYyq2SZ.png) top no-repeat, url(https://i.imgur.com/lKuMYQL.png) bottom no-repeat, url(https://i.imgur.com/5YZsuxV.png) repeat-y; margin-top: 0px!important; margin-left: 0px;}
.contenttema {padding-top: 110px; padding-bottom: 25px; width: 520px; margin-left: 40px!important;}
.texttema { color: #62554e;
font-family: verdana;
font-size: 10px;
min-height: 55px;}
.headtema1 {
text-align: center;
margin-top: -85px;
margin-bottom: 40px;
margin-left: -30px;
font-size: 18px;
font-family: 'Gothic';
color: #b04444!important;
letter-spacing: 1px;
text-shadow: 1px 1px #f4eee9;}
</style>
<div class="temastyle">
<div class="contenttema">
<div class="headtema1">хочу видеть</div>
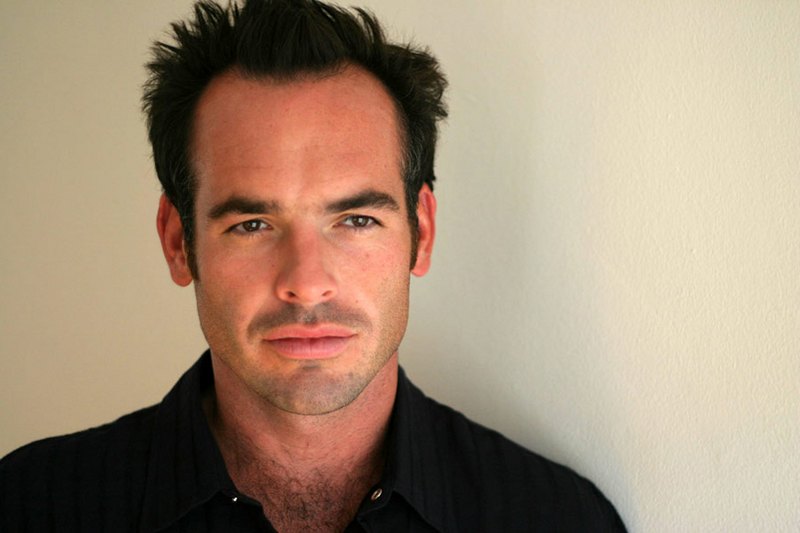
<div class="texttema">Вы хотите видеть персонажа с определенной внешностью, но не можете придумать историю? Тогда смело загляните в эту тему. Заполняйте легкий шаблон и вскоре именно тот человек появиться. Вместе вы придумаете увлекательную историю.</div>
</div>
</div>
<!--HTML--><style>
.see {width: 600px; padding: 0; background: url("https://i.imgur.com/Thpmktu.png") no-repeat; height: 530px; margin-top: 20px!important; margin-left: 0px;}
.seeinfo {position: absolute;
font-size: 9px;
margin-top: 285px;
margin-left: 48px;
width: 500px;
height: 90px;
overflow: auto;
color: #736964;
letter-spacing: 1px;
font-family: verdana;}
.seeava { position: absolute;
margin-top: 47px;
margin-left: 55px;
width: 500px;
text-align: center;}
.seenamea {position: absolute;
margin-top: 252px;
margin-left: 178px;
width: 250px;
text-align: center;
font-size: 14px;
text-transform: uppercase;
color: #ffffff;
letter-spacing: 1px;
font-family: Gothic;}
</style>
<div class="see">
<div class="seeava">
<img src="https://forumavatars.ru/img/avatars/0010/c7/6a/2-1555930614.png"> <img src="https://forumavatars.ru/img/avatars/0010/c7/6a/2-1555930614.png">
</div>
<div class="seenamea">внешность</div>
<div class="seeinfo">
Введите информацию о вашем персонаже.<br>
</div>
</div>
[*code]<*!--HTML--><style>
.see {width: 600px; padding: 0; background: url("https://i.imgur.com/Thpmktu.png") no-repeat; height: 530px; margin-top: 20px!important; margin-left: 0px;}
.seeinfo {position: absolute;
font-size: 9px;
margin-top: 285px;
margin-left: 48px;
width: 500px;
height: 90px;
overflow: auto;
color: #736964;
letter-spacing: 1px;
font-family: verdana;}
.seeava { position: absolute;
margin-top: 47px;
margin-left: 55px;
width: 500px;
text-align: center;}
.seenamea {position: absolute;
margin-top: 252px;
margin-left: 178px;
width: 250px;
text-align: center;
font-size: 14px;
text-transform: uppercase;
color: #ffffff;
letter-spacing: 1px;
font-family: Gothic;}
</style>
<div class="see">
<div class="seeava">
<img src="https://forumavatars.ru/img/avatars/0010/c7/6a/2-1555930614.png"> <img src="https://forumavatars.ru/img/avatars/0010/c7/6a/2-1555930614.png">
</div>
<div class="seenamea">внешность</div>
<div class="seeinfo">
Введите информацию о вашем персонаже.<br>
</div>
</div>
[*/code]



























(9).gif)









